Sometimes we want to have everything organized, so that our readers can find topics of interest more easily. To accomplish this, instead of putting a widget with the latest posts, we can put together the latest entries sorted by category, so that we'll be able to show the latest posts for each label we want and also display a thumbnail for our category.
To add this recent posts widget for labels or categories in a Blogger blog, follow the next steps:
Step 2. Click anywhere inside the code area and search (CTRL + F) for this piece of code:
Just above ]]></b:skin>, paste this CSS style:
Update! For a better image resolution add this script above the </body> tag:
So, what we have added, is the CSS to style the widget and the script to make it work. Now all we have to do is to add the widget's code to the blog sidebar in a HTML/JavaScript gadget:
Step 4. Go to Layout - click on Add a Gadget
Step 5. From the pop-up window, choose the HTML/Javascript widget and paste this script inside the empty box:
Note: Where it says Name-of-the-label should be the name of the label that you want to display, and if your label is case sensitive, like in my example, then you should type it that way.
Within the last code, there are these parts which can be customized - change true with false or vice versa:
That's it :) Enjoy!
To add this recent posts widget for labels or categories in a Blogger blog, follow the next steps:
Recent Posts with Thumbnails Sorted by Labels
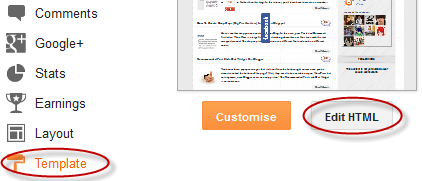
Step 1. From your Blogger Dashboard, go to 'Template' and click the 'Edit HTML' buttonStep 2. Click anywhere inside the code area and search (CTRL + F) for this piece of code:
]]></b:skin>
Just above ]]></b:skin>, paste this CSS style:
/* Recent posts by labelsStep 3. Now try to find this tag:
--------------------------------- */
img.label_thumb{
float:left;
margin-right:10px !important;
height:65px; /* Thumbnail height */
width:65px; /* Thumbnail width */
border: 1px solid #fff;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 1px rgba(0, 0, 0, .4);
box-shadow: 0 1px 1px rgba(0, 0, 0, .4);
}
#label_with_thumbs {
float: left;
width: 100%;
min-height: 70px;
margin: 0px 10px 2px 0px;
padding: 0;
}
ul#label_with_thumbs li {
padding:8px 0;
min-height:65px;
margin-bottom:0px;
border-bottom: 1px dotted #999999;
}
#label_with_thumbs li{
list-style: none ;
padding-left:0px !important;
}
#label_with_thumbs a { text-transform: uppercase;}
#label_with_thumbs strong {padding-left:0px; }
</head>... just above </head> add this script:
<script type='text/javascript'>Note: to add your own pic for the posts with no thumbnail, replace the image url in blue with your own
//<![CDATA[
function labelthumbs(json){document.write('<ul id="label_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
{s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJ5zNCqITmB0PaAUEy_yS-lGYYSQfBagqMCUUb3jxhy2C9wMIJLXtjRhqvQEMYxs-PxE-PcW81HrPeLCt7bsZ8dx5FwQaat7TePPf13rd87otOFNVE0sqyaHTp2ev2ih9VSbMbb8WxbFY/s1600/picture_not_available.png';}
var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="June";monthnames[7]="July";monthnames[8]="Aug";monthnames[9]="Sept";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)
document.write('<a href="'+posturl+'" target ="_top"><img class="label_thumb" src="'+thumburl+'"/></a>');document.write('<strong><a href="'+posturl+'" target ="_top">'+posttitle+'</a></strong><br>');if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('');}
else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('');}}
var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{if(flag==1){towrite=towrite+' | ';}
if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}
if(displaymore==true)
{if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More »</a>';flag=1;;}
document.write(towrite);document.write('</li>');if(displayseparator==true)
if(i!=(numposts-1))
document.write('');}document.write('</ul>');}
//]]>
</script>
Update! For a better image resolution add this script above the </body> tag:
<script type='text/javascript'>Now Save the template to finish with your changes.
function changeThumbSize(id,size){
var blogGadget = document.getElementById(id);
var replacement = blogGadget.innerHTML;
blogGadget.innerHTML = replacement.replace(/s72-c/g,"s"+size+"-c");
var thumbnails = blogGadget.getElementsByTagName("img");
for(var i=0;i<thumbnails.length;i++){
thumbnails[i].width = size;
thumbnails[i].height = size;
}
}
changeThumbSize("label_with_thumbs",210);
</script>
So, what we have added, is the CSS to style the widget and the script to make it work. Now all we have to do is to add the widget's code to the blog sidebar in a HTML/JavaScript gadget:
Step 4. Go to Layout - click on Add a Gadget
Step 5. From the pop-up window, choose the HTML/Javascript widget and paste this script inside the empty box:
<script type='text/javascript'>var numposts = 3;var showpostthumbnails = true;var displaymore = false;var displayseparator = true;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Name-of-the-label?published&alt=json-in-script&callback=labelthumbs"></script>
Note: Where it says Name-of-the-label should be the name of the label that you want to display, and if your label is case sensitive, like in my example, then you should type it that way.
Within the last code, there are these parts which can be customized - change true with false or vice versa:
var numposts ← Number of posts to displayRemember that the gadget displays the latest posts from a particular label... therefore, if you want to display the latest posts from other labels, repeat step 5 for each additional category that you want to add.
var showpostthumbnails ← Show/hide thumbnails
var displaymore ← Show or hide the read more link
var displayseparator ← Show/hide separator
var showcommentnum ← Show/hide the number of comments
var showpostdate ← Show/hide the posts dates
var showpostsummary ← Show or not the posts summaries
var numchars ← Number of posts characters (here you have to change the 100 value)
That's it :) Enjoy!





Make use of Smilleys Codes