You are Here in Home » blogger tips

For your trending Breaking News. Entertainment Gist, Music and Video released at your door step
Kindly forward to. Azeezblog.com.ng
Blog review most times helps you to pin point where your design mistakes are, or to see if you maintain the keep it simple principle.
So if you’ve got a blog you want me to review, Kindly tell us what it is about and it will be reviewed. Also if your blog have been inactive or you haven’t updated your site in the last 3months, don’t expect it to be review. Blogging is a serious business, and only serious people get into it.
Use the comment section, drop your blog url and it will be reviewed.
Fisrt of all , go to the Settings tab , then select Formatting tab and go to the option Show. Now add a number more than 5. ( Here in my blog , I keep about 15-20 posts in homepage )
1. Edit your Template
2. Now find out
<data:post.body/>
( press 'Ctrl' + F to open your browser's search box)
Now Replace
<data:post.body/>
with these codes. Make sure that you REPLACE this line. In some templates , I have seen a line as
<p><data:post.body/></p>
instead of
<data:post.body/>.
If then replace the whole
<p><data:post.body/></p>
line with follwing lines.
<script type='text/javascript'>
summary_noimg = 400;
summary_img = 300;
img_thumb_height = 0;
img_thumb_width = 0;
</script>
<script src='http://kfile.110mb.com/summary-post.js' type='text/javascript'/>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:right'><a expr:href='data:post.url'>Read more</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
Now follow the Safety Saving Steps.
And

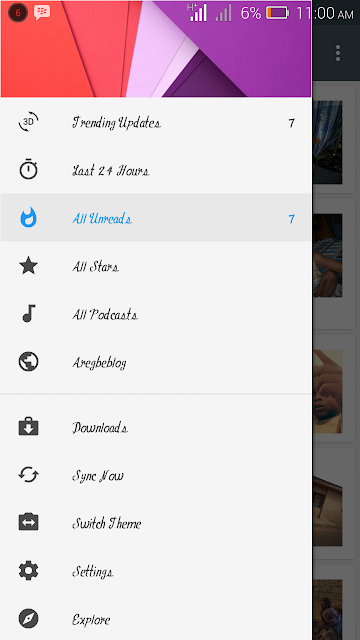
That's it , now your blog will too get converted to a Magazine type template as following photo.
Do you like to add a Image too ? like in this photo ?
Then change these two lines of codes
img_thumb_height = 0;
img_thumb_width = 0;
to
img_thumb_height = 80;
img_thumb_width = 100;
or any hieght and width that you like to have.
If you want to increase your post's height ,
summary_noimg = 400;
summary_img = 300;
change these to any amount you need !
summary_noimg = 400; stand for the post's hieght without a Image.
summary_img = 300; stand for the post's hieght with the Image.
1. Edit your Template
2. Now find out
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'>
( press 'Ctrl' + F to open your browser's search box)
Now you will find out some code lines as
<data:label.name/>
</a>
</b:if>
<span dir='ltr'>(<data:label.count/>)</span>
If you already have deleted the label number count, You may not see code
(<data:label.count/>) line.
Now replace
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'>
with
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=5"'>
5 stand for the number of posts per a label. Change it to any number ( number of posts that you are willing to show in the label page )
Now follow the Safety Saving Steps.
And

Here are four startups by the great Zuck, all of which existed before Facebook. Let’s roll.
Facebook add Snapchat feature to WhatsApp
Mark Zuckerberg, Facebook CEO
1. ZuckNet
Mark’s father – Edward Zuckerberg was a dental practitioner, who ran his clinic from the first floor of their home. This made communication between the family members a hassle, because everyone was always running up and down the stairs. To combat with this problem, 11 year old Zuckerberg came up with the idea of an intranet that allowed anyone to login from any computer in the house and send a message. This served as an instant chat system, that was exclusive just to the Zuckerberg family.
Randi Zukerberg, Mark’s elder sister, later told People.com how his this was “the first example of when he started building things-and he never stopped.”
Another interesting fact about ZuckNet is that it was quite similar to the very popular AOL instant that into existence, later the same year. To quote Randi again, Mark was ‘10 levels ahead’ even at 11.
2. Synapse Media Player
In high school, Zuckerberg wrote a computer program that used machine learning to determine a user’s music listening habits and recommended more music based on the genre, artist, taste, which was pretty much like what Last.fm does today. This app was built in 2000, and was featured by SlashDot and PC magazine back then with an amazing review + a rating of 3 on 5.
Both Microsoft and AOL approached Zuckerberg for buying Synapse + a job offer, but he turned them down and posted the app online for free. He also turned down a full-time employment opportunity at the two corporate giants and went on to enroll at Harvard.
An excerpt from the review:
“This is by far the most innovative media player I have see to date the only function I find it lacking is a more advanced tag editor and the ability to group by Album.”
3. CourseMatch
By the time Zuckerberg started classes at Harvard, he was already known as the, ‘Programming prodigy’. As an early project in his sophomore year, he started CourseMatch, which helped the students at Harvard in picking the courses they want, at the start of every semester. Through CourseMatch, you could see the number of students enrolled in a particular course and a list of all the people who signed up for the same course, allowing you to find out all the courses your class-mates were taking, before making a choice.
Inside Facebook Office | 10 cool things you get as a Facebook Employee.
4. FaceMash
FaceMash is by far the most talked about things that Zuckerberg created as it is said to have initiated the beginning of Facebook. FaceMash presented the user with two pictures of either male or female students at Harvard and asked them to choose the better looking one.
Arie Hasit, Zuckerberg’s room-mate at Harvard explained that he had built the Website ‘just for fun’.
The Website soon went viral after its launch over the weekend. The traffic was so overwhelming that it lead to the shutting down of one of the Harvard’s network switches making it impossible for a group of students to access the internet.
The site was taken down by Harvard management four hours later, after multiple complaints from students stating that their pictures were used in FaceMash without prior permission.
FaceMash also landed Zuckerberg into trouble. He was brought before the administrative board and was charged with violation of internet privacy rules and reach of computer security. He was made to publicly apologize, while the student paper wrote articles about how ‘inappropriate the whole concept of FaceMash was’.
Have you heard of ɢoogle.com? This is not Google.com or google.com as we all know, it is a weird domain spotted in the Google analytic website. Well, it is weird because it looks like Google.com but on a closer look, you will notice that it isn't google real URL because they used a special character ɢ to fool people and the character is Latin Letter Small Capital G, also known as Unicode 0262.
When you click on the link, it will redirect you to "xn--oogle-wmc.com" so the purpose of this spammers was to infect your device with malware when clicked and to set a trap for website owners on Google Analytics by generating fake traffic to their website.
ɢoogle.com website homepage
They use fake google url because of the trust everyone has for Google but we would all agree that ɢoogle.com looks like a smart clickbait.
The Whois data shows that the site is owned by:
Name: Popov Vitaly
Organization: Popov Vitaly
From: Russian
Is it helpful? What do you have to say about this?